Process Post #6
Hello everyone!
I hope you’ve all enjoyed this week’s lessons on design principles and strategies as much as I have! Our guest lecturer, Mauve Pagé provided us with some valuable insights into how to create engaging and effective designs. In this process post, I’ll be sharing my personal analysis of Sephora’s website with reflections on this week’s lecture and reading materials…Let’s dive in!
Design Principles and Strategies:
Our guest lecturer, emphasized the importance of design principles such as balance, rhythm, proportion/scale, contrast and unity/harmony. These principles guided me to create engaging and effective blog that consider the user’s experience.
Besides, In addition to typography rules, our guest lecturer also touched upon the importance of color in design. Color can elicit certain emotions and convey specific messages, so it’s important to choose colors carefully and thoughtfully. For example, using a bright red can convey a sense of urgency or excitement, while using a soft blue can convey a sense of calmness or serenity.
Another aspect that was discussed in lecture was the importance of User Experience and User Interfaces (UX/UI). By considering the user’s needs and preferences, we can create designs that are not only visually appealing but also easy to navigate and understand. This can involve using intuitive navigation menus, clear calls to action, and well-organized layouts.
I learned that the principles of design are crucial for creating effective and engaging content, whether it’s for a personal blog or a professional website. By understanding and applying these principles, I can create designs for my personal blog, that not only look great but also serve their intended purpose.
In addition to incorporating my design learnings, as someone running a personal blog about her own experiences and journey towards self-improvement, Erin Kissane’s article “Contents May Have Shifted” offers me valuable insight into the changing landscape of journalism, publishing, and online editorial work. In particular, Kissane’s discussion of the evolution of the page and the newspaper highlights the importance of adapting to new forms of content creation and consumption.
In this stage, it is essential for me to stay current with these changes and to be willing to experiment with new ways of presenting my ideas and stories. By taking inspiration from the innovative approaches being used by journalists and publishers, I can continue to develop my own writing style and find new ways to engage with my audience. Overall, Kissane’s article serves as a reminder that staying flexible and open-minded is crucial in any creative pursuit, and that even the most established forms of content can and will continue to evolve over time.
Besides, through reading the Affordances article by Interaction Design Foundation, I now see how important it is to also consider the affordances of different situations and environments, and how they influence my behaviour and choices. Understanding the affordances of my surroundings, wether they be physical or social, can help me make better decisions and ultimately reach my goals more effectively. Incorporating this concept into my blog will not only enrich my writing, but also give my readers a deeper understanding of the role that my environment have played in shaping this new version of me!
Practical Critiques of Existing Work: Analyzing Sephora’s Website
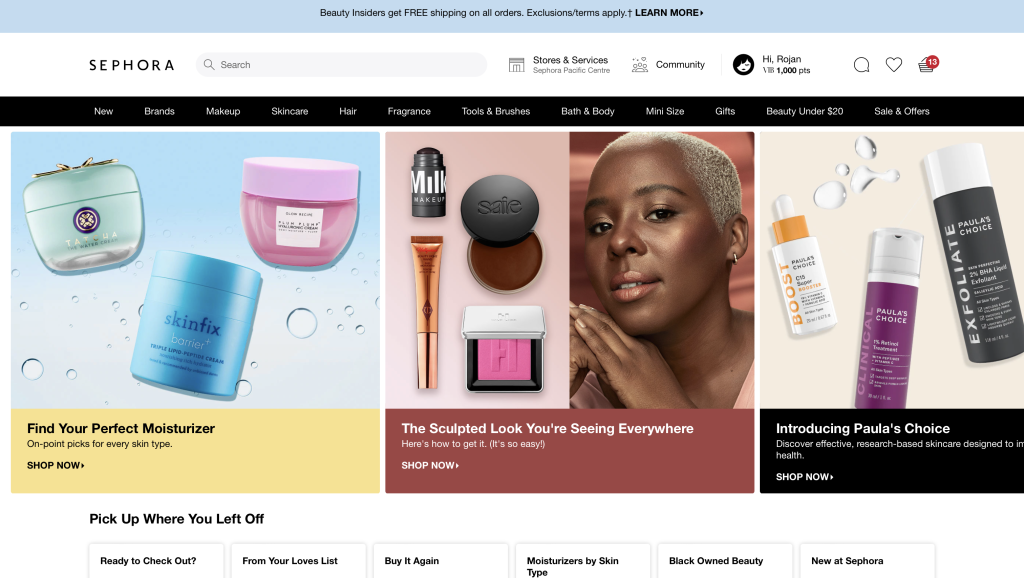
As a makeup and beauty enthusiast, I love using Sephora’s website to discover the latest skincare and beauty deals and products. Upon opening the website, I am presented with various options to begin shopping, explore products, receive product recommendations, search for specific items, and navigate additional features. Overall, I find the navigational design to be simple and sufficient, with just the right number of signifiers for acting without overwhelming me.
The Bold and Vibrant Design of Sephora’s Website
Sephora’s website features a bold and vibrant design that immediately catches the eye with its bold pink and black colors. The use of bright and contrasting colors creates a sense of energy and excitement, which is suitable for a beauty brand. Additionally, high-quality product photography helps to showcase the beauty and quality of Sephora’s products, making them irresistible to potential customers. Sephora also uses a hero image on the homepage, which is a promotional image for the latest product or collection. This hero image immediately grabs the user’s attention, creating a sense of urgency and excitement around the brand.
Clear Calls to Action and Whitespace: What Works and What Could Be Improved
One of the design elements that works well on the Sephora website is the use of obvious call-to-action buttons. The website prominently displays buttons that encourage users to shop by category, brand, or collection, making it easy to navigate and find products. Additionally, each product page features a clear “Add to Cart” button that stands out from the rest of the page, making it easy for customers to purchase products. However, as Gretz pointed out, the Sephora website could benefit from more whitespace to create a more balanced and inviting design. While the website does feature whitespace in certain areas, there are other areas where the content feels cramped and overwhelming.
Practical Design Strategies to Improve the User Experience
The Interaction Design Foundation provides practical design strategies that can improve the user experience on a website. One such strategy is to create a clear hierarchy of information. This can be achieved by using typography, color, and whitespace to distinguish between different types of content. It is easier for users to navigate through content if certain information is prioritized over others. Another strategy is to use responsive design to create a seamless experience across different devices.
I also liked the Gertz’s ideas in his Design Machines article, about the importance of embracing the messy, human elements of the design process can be applied to the analysis of Sephora’s website. I think UX/UI designers at Sephora, by developing their own unique skills and perspectives and working closely with developers and engineers, could create a more effective and user-friendly digital experience that integrates the best of human and machine capabilities.
Reflecting to the Gretz’s article, while the website provides users with many navigational cues and signifiers, some of these features lack explicit affordances, which can make it difficult for users to know how to interact with certain elements of the site, same as what can be seen in Sephora’s website design.
Furthermore, as Gertz suggests, I believe UX/UI designers at Sephora could focus on developing their own unique skills and perspectives that machines cannot replicate, such as empathy for the user and an understanding of how makeup, skincare, and fragrance products are used in real-world settings. This could help them create more effective product recommendations and personalized experiences for users, while also ensuring that design and technology work together seamlessly.
Personal thoughts:
As a student without a coding background, I understand that using a content management system like WordPress can be helpful in creating a personal blog. However, even with the use of WordPress themes, there are still limitations in terms of design flexibility. For instance, I struggle with choosing the right font style, changing the colors, and picking the desired grids and layouts. In my personal experience, I have found it challenging to implement some of the design principles I’ve learned this week, due to these constraints.
Nevertheless, I am doing my best to apply what I have learned and make the most out of the design principles and strategies that I have been introduced to. I am constantly experimenting and trying new things within the limits of what WordPress allows. I believe that this experience will help me become a better designer in the long run. This is because it forces me to be creative and find ways to work around the constraints.
In conclusion, studying Sephora’s website design has taught me the importance of clear calls to action, a clear hierarchy of information and consistent design elements. These are all practical strategies that I can use to enhance my personal blog’s design and make it more user-friendly. I’m excited to put these strategies into practice and see the results.
References
Gertz, T. (2015, July 10). How to survive the Digital apocalypse. Louder Than Ten. Retrieved March 7, 2023, from https://louderthanten.com/coax/design-machines
Kaptelinin, V. Affordances. The Interaction Design Foundation. (n.d.). Retrieved March 7, 2023, from https://www.interaction-design.org/literature/book/the-encyclopedia-of-human-computer-interaction-2nd-ed/affordances
Page, M. (2023). Web Design and Type on Screens [PowerPoint Slides]. Department of Publishing, Simon Fraser University.
Website accessibility archives. APLN. (n.d.). Retrieved March 7, 2023, from https://apln.ca/category/website-accessibility/